An all seeing debugger for your web app
We're building Nut, a chat API for explaining problems in your app. Nut records your app to capture and later analyze the billions of things that happened while it ran, then tells you the root cause. Take the actual work out of figuring out most bugs.

Trusted by top engineering teams
Introducing Nut.new
Crack the toughest nuts (bugs)
Nut works especially well with AI code writers. AIs are lousy at debugging problems in code they've written. The basic issue is a lack of context: people use devtools to understand their app, but AIs struggle here. Nut gives AIs the clear explanations they need to fix bugs reliably.
For now we're focusing on Nut.new, a no-code tool in the mold of Bolt, v0, and Lovable. You can build complete apps from scratch by prompting the AI, and call the Nut API to get past the points where other tools get stuck. Nut.new is free to use lightly, and in unlimited amounts through our early adopter program or with your own Anthropic API key.
Nut uses our Chromium-based deterministic browser recorder. The browser captures just enough data while your app is running that it can be replayed later and behave exactly the same. This behavior is queried like a database and processed with advanced techniques such as dataflow and control dependency analysis to get to the underlying cause of any problem in the recording.
See Nut in action
Map goes blank
The Map UI went blank and after five failed attempts, bolt gives up.
The tiny search icon
The search icon was too small, but v0 could not figure out how to make it larger.
Broken settings page
The settings page did not work and Claude 3.7 Sonnet could not figure out what was failing.
Unresponsive contact pane
The contact book responsive mode went blank and Cursor could not identify the problem.
Infinite render loop
Searching causes the UI triggers an infinite render because of a missing useCallback.
Become an early adopter
Nut is early in development. We're offering unlimited free access to Nut.new for early adopters who can give us feedback we'll use to improve Nut. Reach us at hi@replay.io or fill out our contact form to join our early adopter program.
Say goodbye to “works on my machine”
Replay is the first deterministic browser. Once a bug or flaky test is captured, anyone can inspect it with Browser DevTools without having to replicate it locally.
Debug with instant console logs.
Add console logs in your code with a single click with messages that “automagically” appear in the Console. You’ll love how fast the feedback loop is.
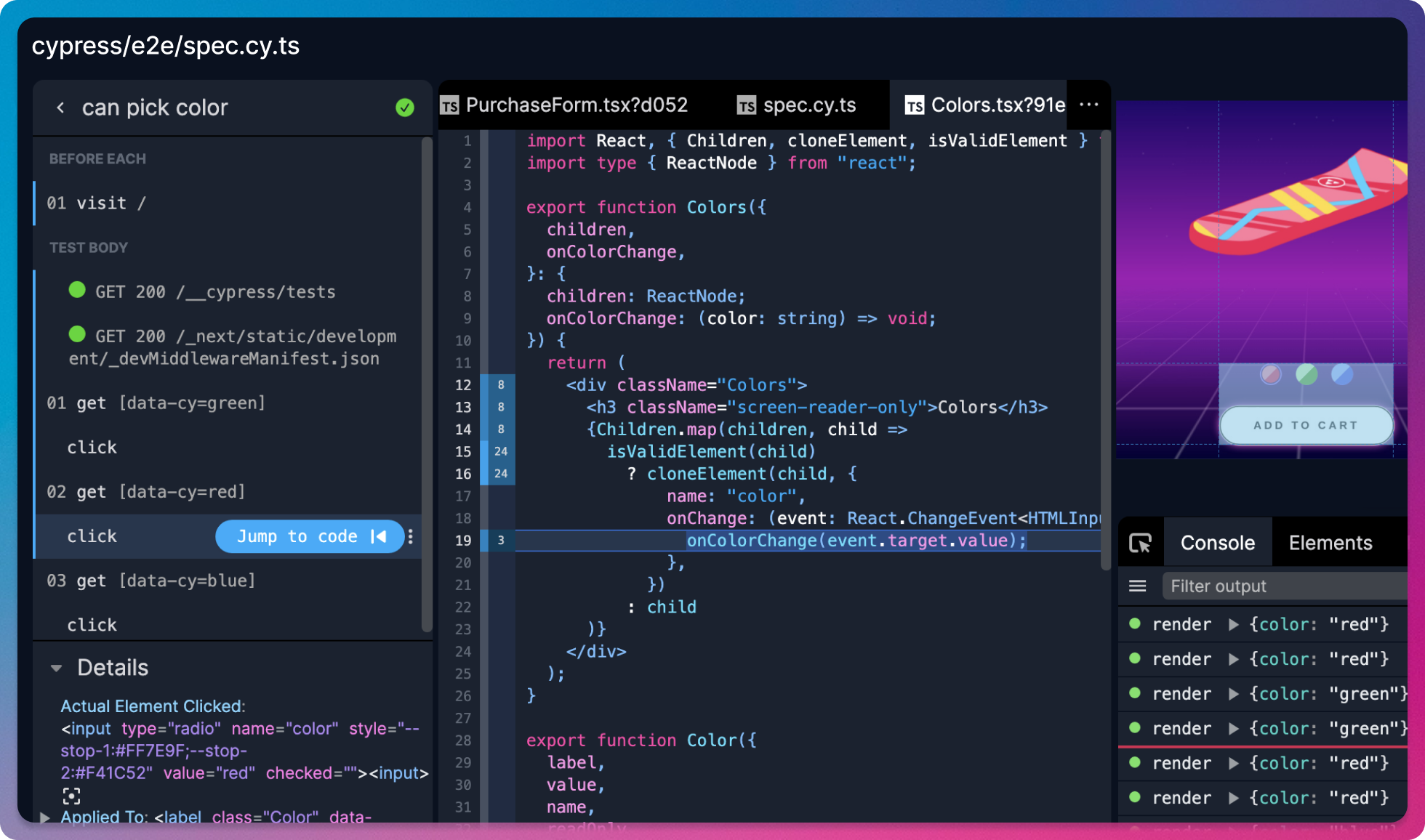
Fix flaky Cypress + Playwright tests.
Replay’s built in test timeline helps you inspect test step details and jump from test step actions into your application’s React event handlers.

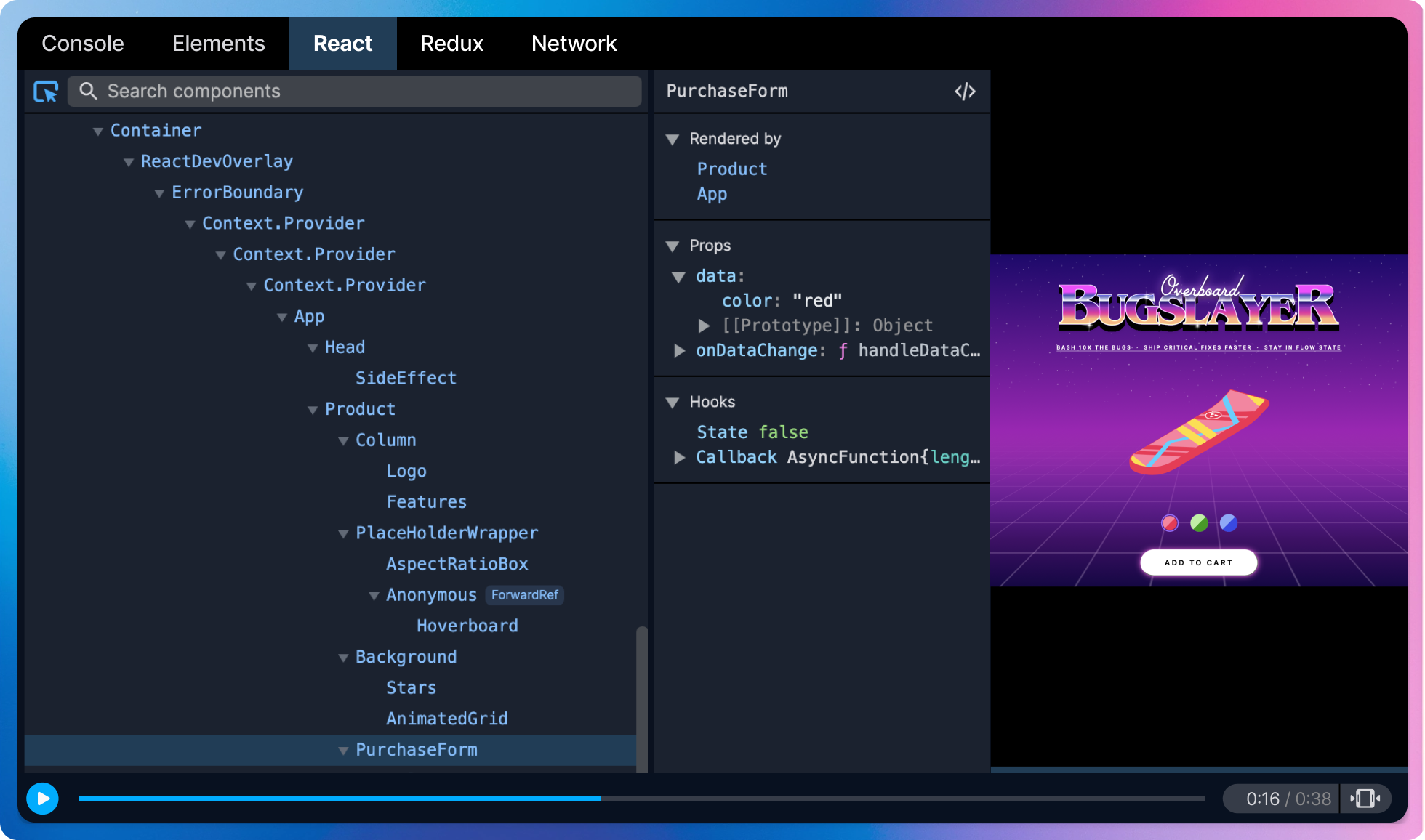
Inspect React components
Bugs can appear at any point in time. Replay’s React panel helps you find the component with first visible issues, inspect its props, and work backwards to the root cause.

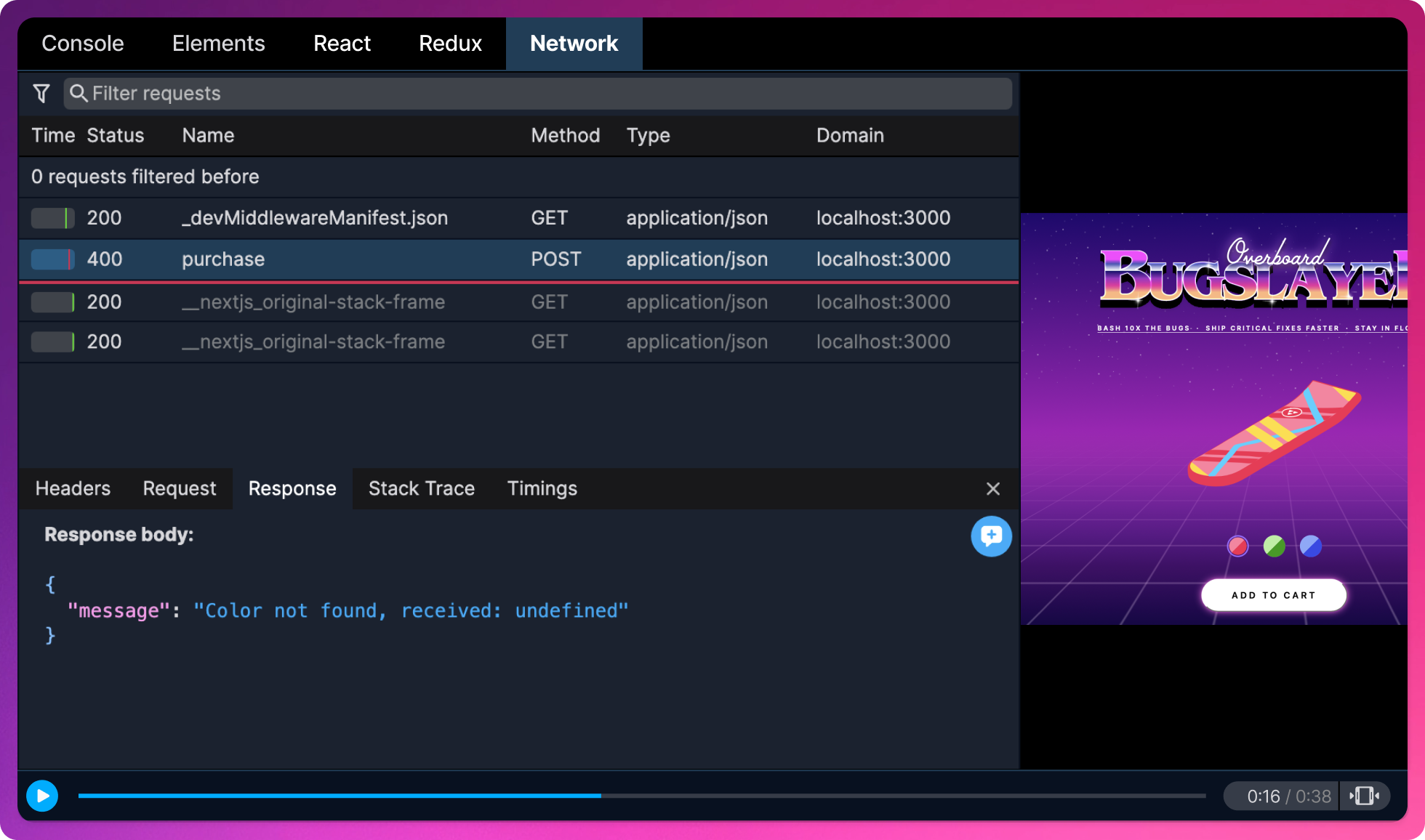
View network requests
The majority of E2E test failures are caused by backend issues. Replay’s Network monitor helps you find the bad request and inspect the application state at the time.

Battle tested.
Replay helps some of the largest companies record their E2E tests at scale and verify the correctness of mission critical software.
Case Studies
Hear from Replay teams directly
“Before Replay We spent somewhere between 1–2 hours per day per dev in this reproducibility purgatory. The toll this was taking on our development velocity and our ability to respond and resolve issues was huge. We thought there must be a better way.”
Read full case study

Mark Probst
@VP Eng, Glide

“If I didn’t have Replay, it would have taken me several days or even weeks getting the debugger to run properly in all the dynamically loaded scripts, which is not easy. With Replay it took me half a day to figure it out and get a fix ready.”
Read full case study

Simeon Cheeseman
@Tablecheck, Principal Engineer

“The tools that we were using before were barely better than useless. You’d say thanks for the console log screenshot and spend 2–3 days trying to recreate the issues and finding it in the code. With Replay, all that wasted time has been eliminated.”
Read full case study

Shane Duff
@Pantheon, Front End Lead

Testimonials
See what time travelers are saying
“Next.js App Router is now stable in 13.4. Wouldn’t have been possible without Replay, we investigated so many (over 20) super complicated bugs that using traditional debugging would have cost us days to investigate.”

Tim Neutkins
@Co-author of Next.js
“I think Replay has a very good chance of creating a new category around collaborative debugging”

Guillermo Rauch
@Founder of Vercel
“When I see a hard-to-reproduce issue in GitHub, I ask for a replay.”

JJ Kasper
@Co-author of Next.js
“If I don't immediately know the answer to a bug, I immediately reach for Replay.io. It's like HMR for repros.”

Sebastian Markbåge
@React Maintainer
“Replay.io is galaxy brain tooling. Real gamechanger.”

Dan Abramov
@React Maintainer
“I think Replay has a very good chance of creating a new category around collaborative debugging”

Guillermo Rauch
@Founder of Vercel
“When I see a hard-to-reproduce issue in GitHub, I ask for a replay.”

JJ Kasper
@Co-author of Next.js
“If I don't immediately know the answer to a bug, I immediately reach for Replay.io. It's like HMR for repros.”

Sebastian Markbåge
@React Maintainer
“Replay.io is galaxy brain tooling. Real gamechanger.”

Dan Abramov
@React Maintainer
“Programmers typically reach for debuggers when they run out of ideas on how to fix their code. Now coders reach for time-travel debugging to understand their programs and not just when they want to fix a bug.”

Amjad Masad
@Founder Replit
“Fast forwarding and rewinding to breakpoints has saved me days(weeks??) while hunting down issues in @solid_js interruptible concurrent rendering.”

Ryan Carniato
@Solid Founder
“Replay.io gives me the tools I need to solve seemingly impossible bugs. It’s like the Redux DevTools, but for every line of code in your app.”

Mark Erikson
@Redux Maintainer
“Replay.io allows me to debug problems that would be impossible to debug by traditional means - it has saved me from countless hours of confusion and frustration.”

Lenz Weber-Tronic
@Redux Toolkit Maintainer
“I’m not sure if we could’ve shipped the last major version of RedwoodJS without Replay.”

Dom Saadi
@Maintainer of RedwoodJS
“Replay.io is so great! Today I had a hard-to-repro flow in development, so I recorded a replay to see how it works. I didn’t only find the bug, I discovered a performance improvement using Replay.”

Ives van Hoorne
@Co-founder CodeSandbox
“Current status: time-travel debugging Typescript's compiler. Replay is the hero tool I don't deserve. My dev life consists of 2 major eras now - I call them pre-Replay and post-Replay.”

Mateusz Burzyński
@OSS Contributor to Typescript
“Replay.io is from another planet where bug reports save you time, instead of eating up hours of debugging.”

Matt Pockock
@Full-time TypeScript educator
“Time travel is the obvious next step for the future of collaboratively inspecting and debugging applications.”

David Khourshid
@Founder of Stately.ai
“People use the word "game-changer" waaaaay too often. Very rarely does anything change the game. But this just might! I'm sharing it to all of my teams.”

Erik Rasmussen
@Author of Redux form and final form
“Replay.io is one of these experiences that first feels like magic – but after squashing your first bugs with it, you will quickly wonder how you ever worked without it”

Harald Kirschner
@Product Manager, VS Code
“Replay.io is the most significant leap forward for debugging since we introduced the step debugger”

Kenneth Auchenberg
@Developer Products, Stripe
“If a picture is worth a thousand words, a replay is worth a thousand pictures”

Zack Rosen
@CEO of Pantheon
“Recording and debugging flaky tests with Replay.io feels like hopping in Doc Brown’s DeLorean and flying back to the time of the crash!”

Gleb Bahmutov
@Distinguished Engineer, Cypress
“Before Replay.io, we spent somewhere between 1–2 hours per day per dev in this reproducibility purgatory”

Mark Probst
@Glide apps, VP Eng