
From Flaky to Flawless: Metabase’s Journey.
Meet Replay, the first browser with instant replay. It lets you capture your tests in CI, debug failures with browser DevTools, and find the moment something went wrong.
Before Replay, some test flakes were simply not debuggable: we didn't have the information required for anything better than an educated guess. Now, we always have a perfect reproduction, and our tests have a 99.9% pass rate.
Trusted by top engineering teams
The worst part of fixing hard-to-reproduce issues is figuring out how to replicate them locally. With Replay you can skip that step and start debugging your app with time travel enhanced browser DevTools as if the test is consistently failing.
Add console logs in your code with a single click with messages that “automagically” appear in the Console. You’ll love how fast the feedback loop is.
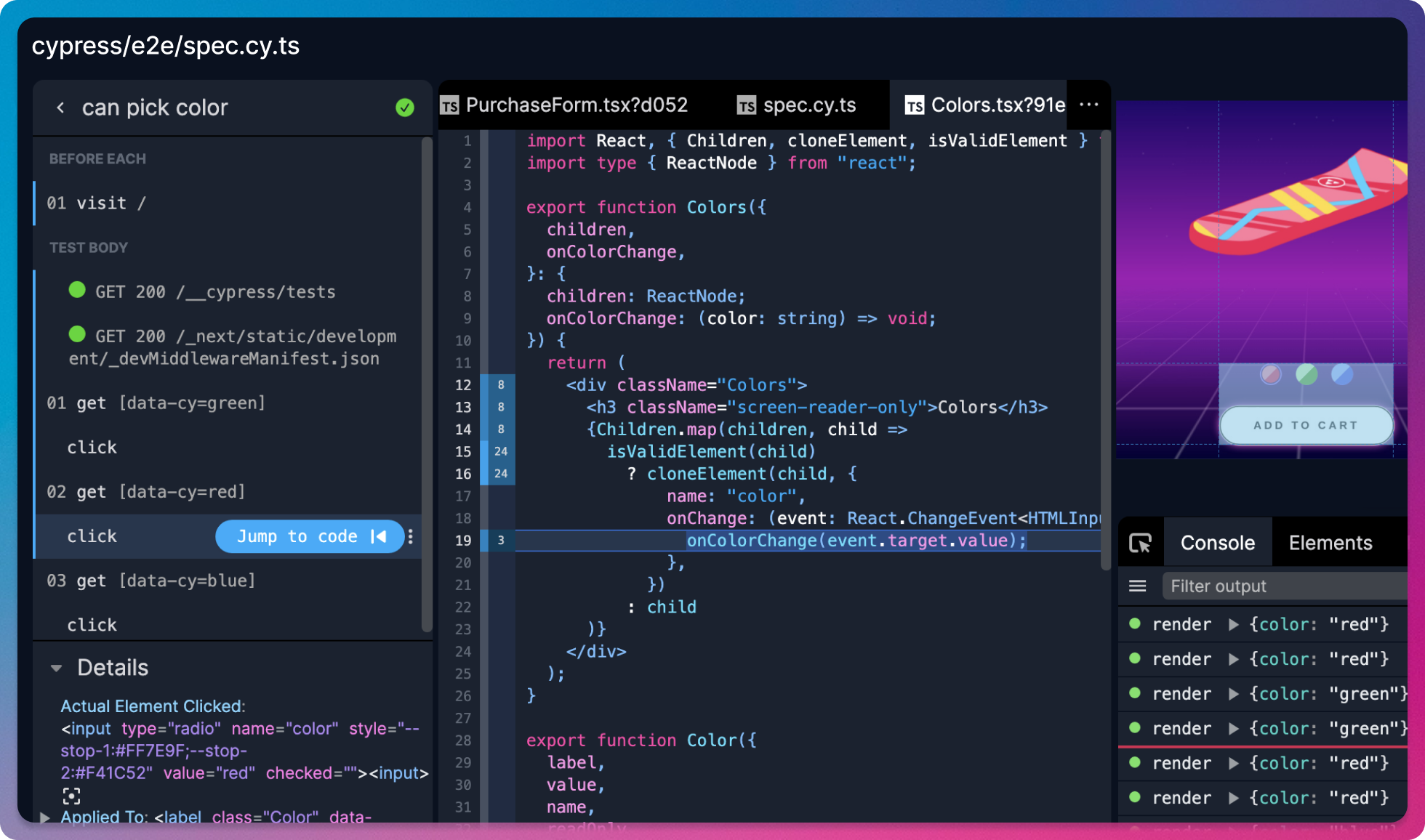
Replay’s built in test timeline helps you inspect test step details and jump from test step actions into your application’s React event handlers.

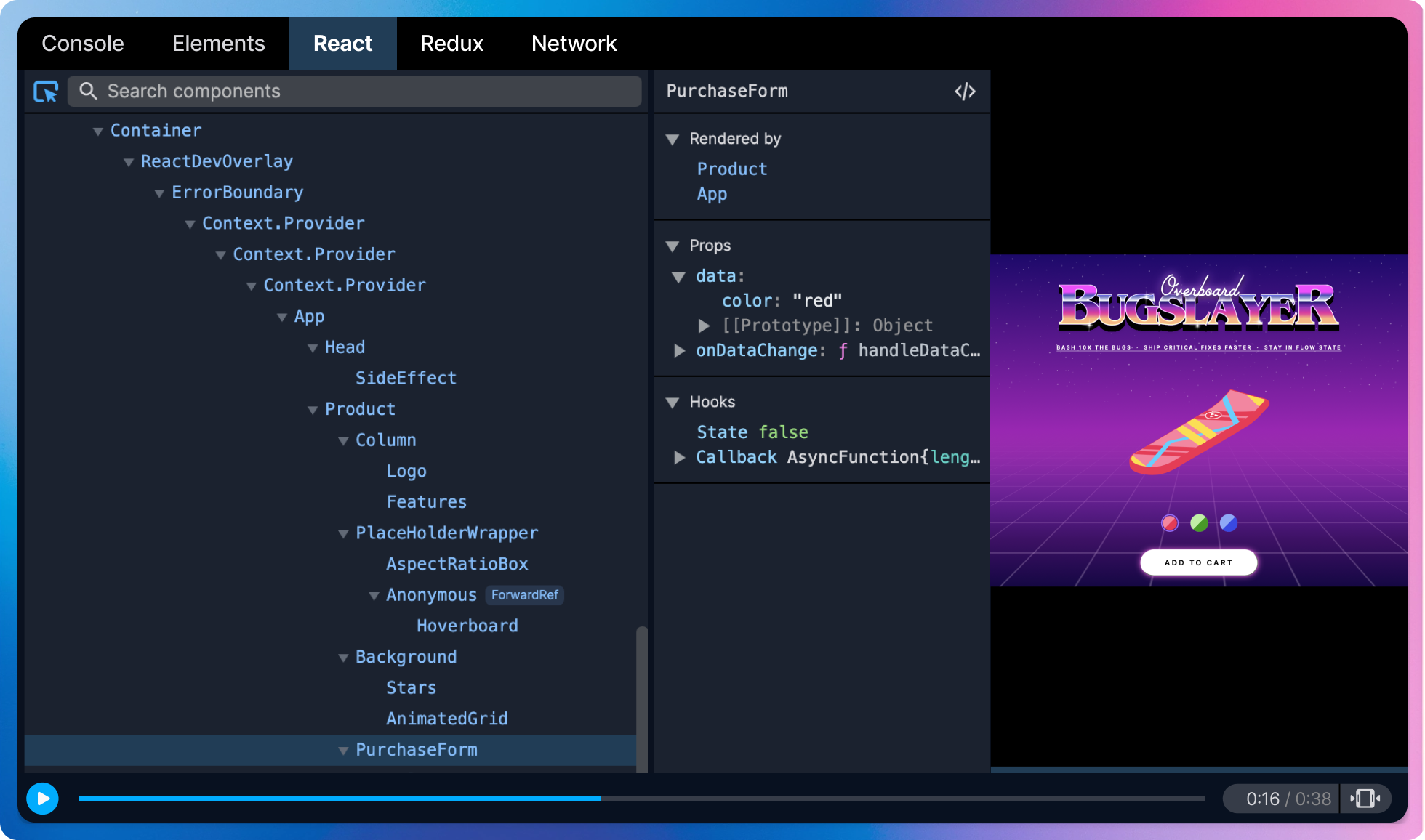
Bugs can appear at any point in time. Replay’s React panel helps you find the component with first visible issues, inspect its props, and work backwards to the root cause.

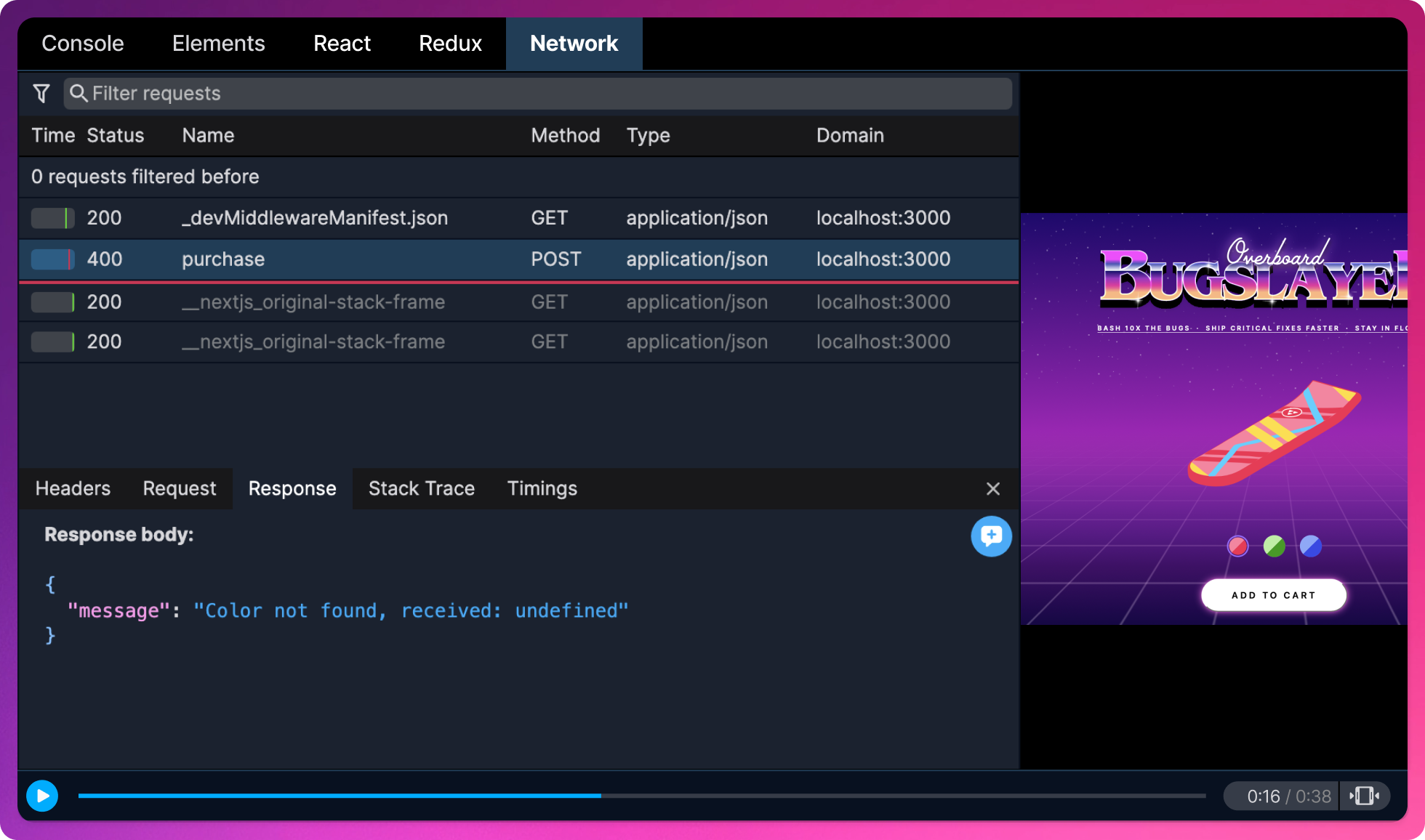
The majority of E2E test failures are caused by backend issues. Replay’s Network monitor helps you find the bad request and inspect the application state at the time.

CI Workflow
Replay gives developers the tools needed to fix the tests that are failing today and keep the suite healthy over time.
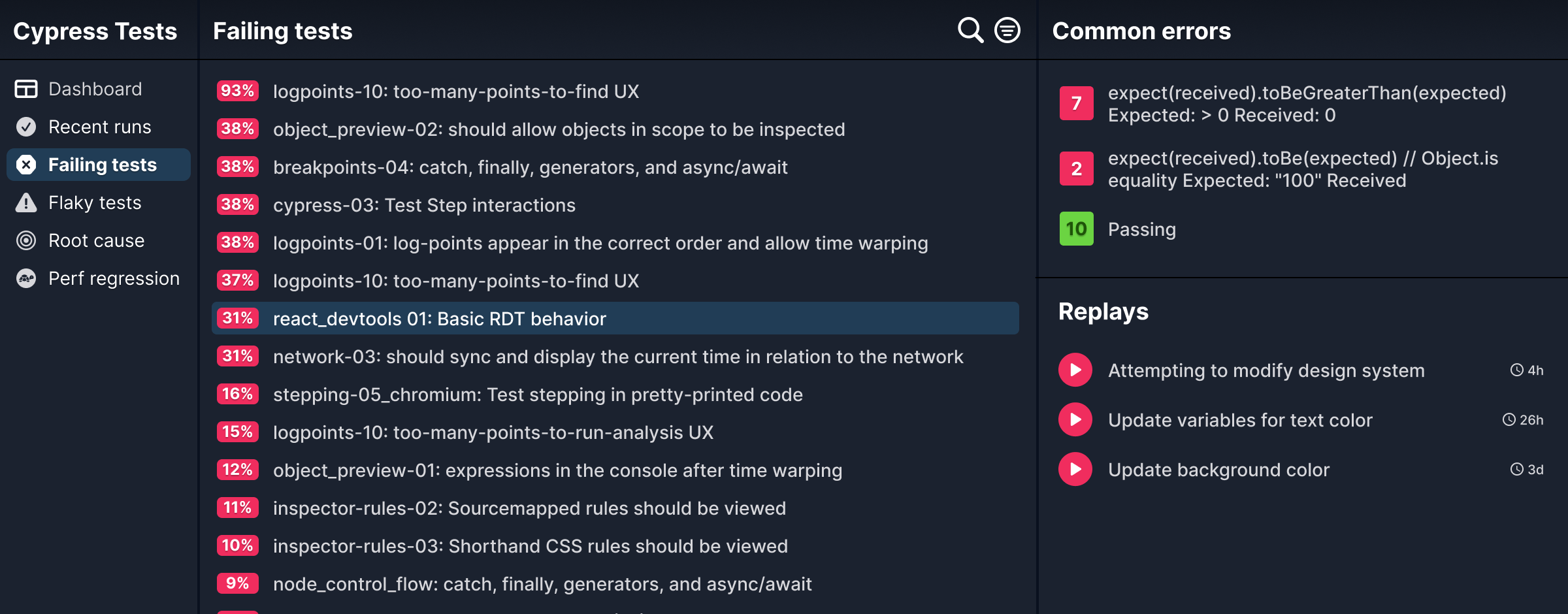
Drive test flakes to zero.
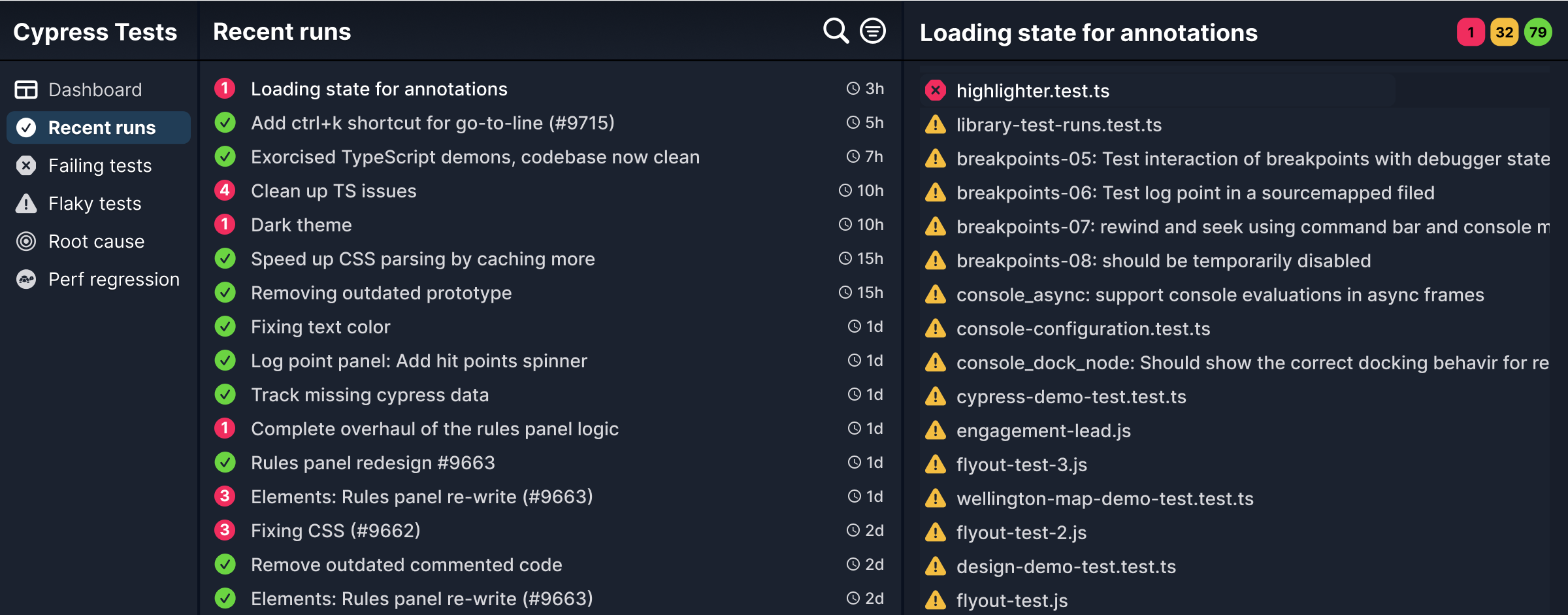
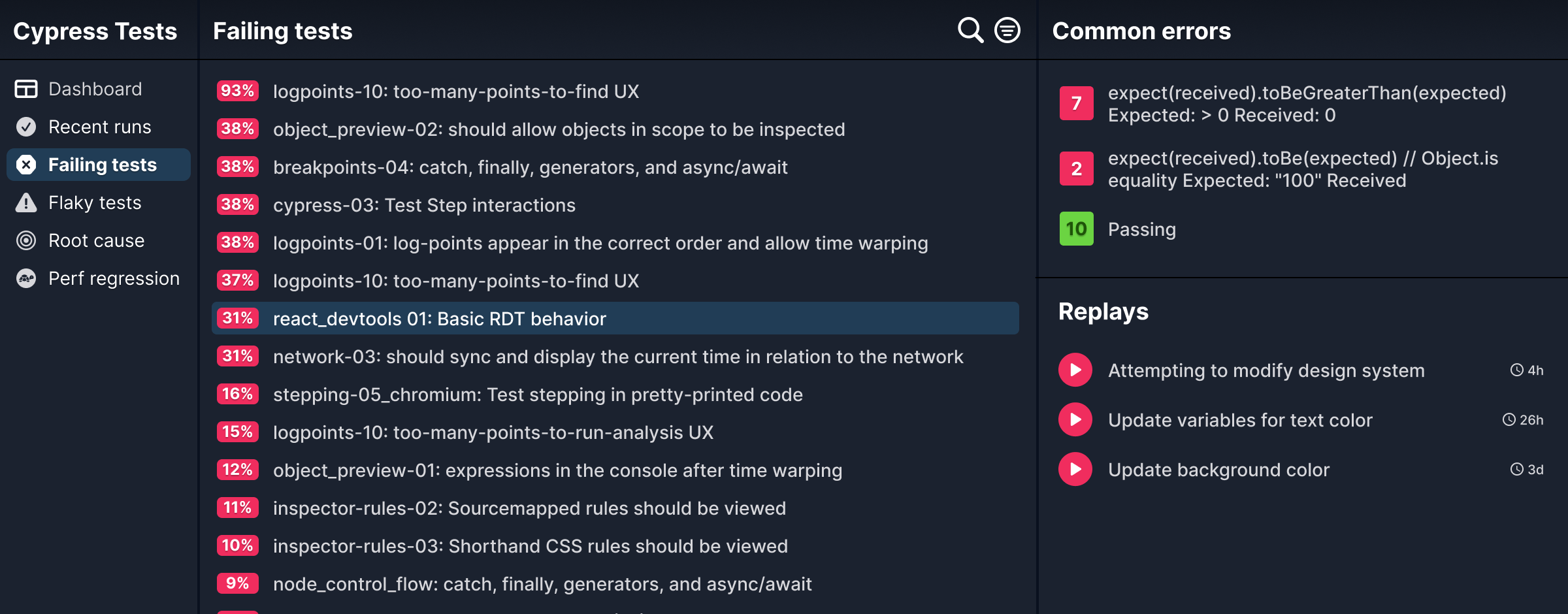
Replay’s Tests Dashboard helps your team prioritize the worst performing tests, identify new regressions, and celebrate fixes.

Spot regressions quickly.
Replay’s Test Run Dashboard alerts you to new issues in your test suite so you can see which run introduced the problem and address it quickly.

Get actionable insights
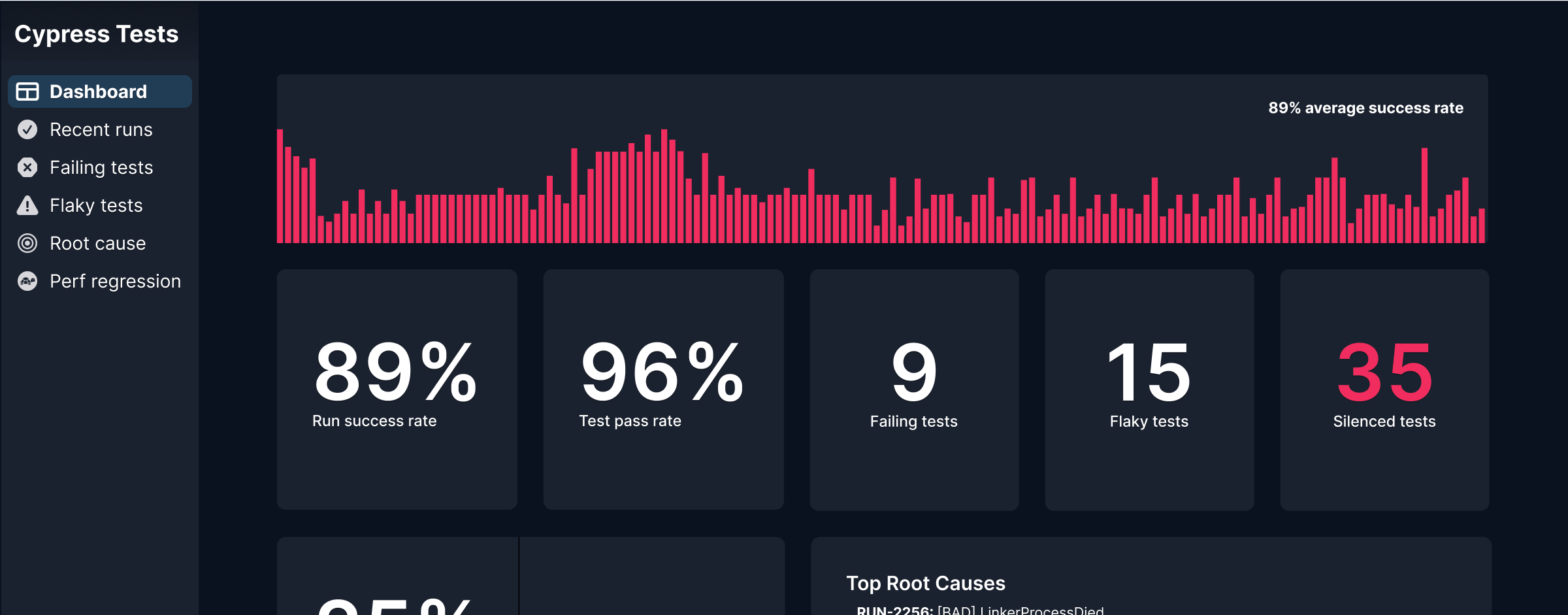
Replay's Test Suite dashboard gives you meaningful insights into the health of your test suite

Merge with confidence.
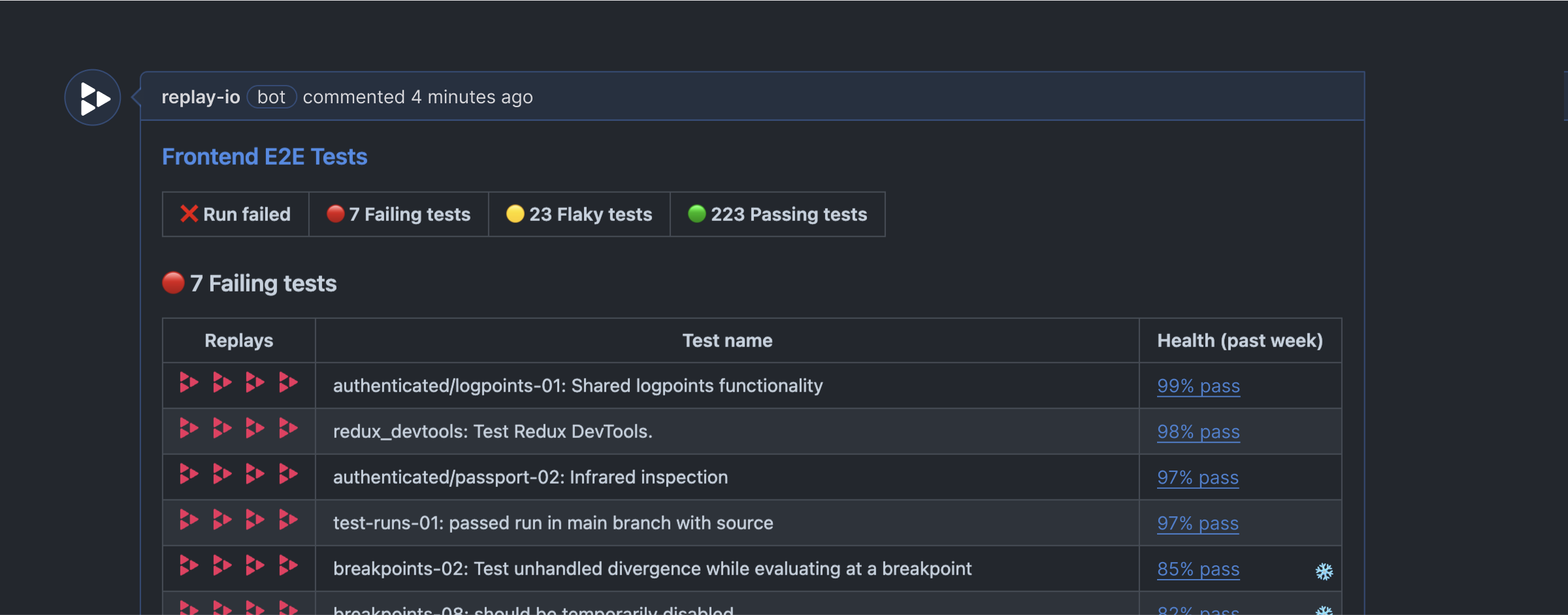
Replay’s PR Comments helps developers see if their change is safe to land. And if there are new failures, jump directly into the replay and see what went wrong.

Drive test flakes to zero.
Replay’s Tests Dashboard helps your team prioritize the worst performing tests, identify new regressions, and celebrate fixes.
Spot regressions quickly.
Replay’s Test Run Dashboard alerts you to new issues in your test suite so you can see which run introduced the problem and address it quickly.
Get actionable insights
Replay's Test Suite dashboard gives you meaningful insights into the health of your test suite
Merge with confidence.
Replay’s PR Comments helps developers see if their change is safe to land. And if there are new failures, jump directly into the replay and see what went wrong.

Replay helps some of the largest companies record their E2E tests at scale and verify the correctness of mission critical software.
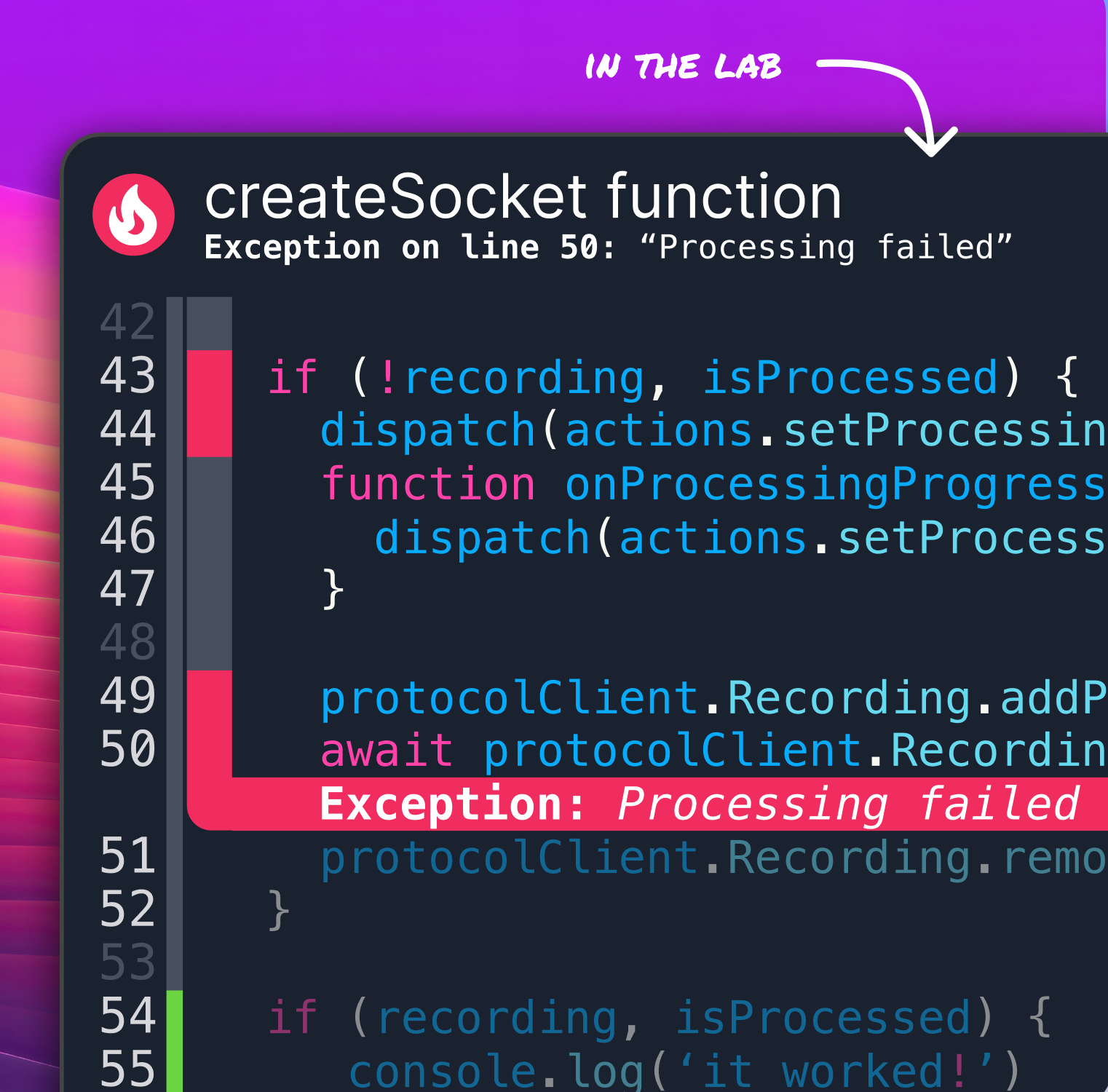
IN THE LAB
Replay started off as collaborative Browser DevTools, but is quickly becoming a Dynamic Analysis Engine that automates away the debugging process, finds the bugs for you, and identifies regressions missed by the test.
Fix the root cause. Tired of meaningless test failures? Replay will analyze your passing and failing tests and find the fundamental problems in your application causing all of the test failures.
Catch perf issues. Your application can be 10X slower and your tests will still probably pass. Replay analyzes your recent runs and alerts you to performance issues.

Case Studies
“Before Replay We spent somewhere between 1–2 hours per day per dev in this reproducibility purgatory. The toll this was taking on our development velocity and our ability to respond and resolve issues was huge. We thought there must be a better way.”
Read full case study

Mark Probst
@VP Eng, Glide

“If I didn’t have Replay, it would have taken me several days or even weeks getting the debugger to run properly in all the dynamically loaded scripts, which is not easy. With Replay it took me half a day to figure it out and get a fix ready.”
Read full case study

Simeon Cheeseman
@Tablecheck, Principal Engineer

“The tools that we were using before were barely better than useless. You’d say thanks for the console log screenshot and spend 2–3 days trying to recreate the issues and finding it in the code. With Replay, all that wasted time has been eliminated.”
Read full case study

Shane Duff
@Pantheon, Front End Lead

Testimonials
“Next.js App Router is now stable in 13.4. Wouldn’t have been possible without Replay, we investigated so many (over 20) super complicated bugs that using traditional debugging would have cost us days to investigate.”

Tim Neutkins
@Co-author of Next.js
“I think Replay has a very good chance of creating a new category around collaborative debugging”

Guillermo Rauch
@Founder of Vercel
“When I see a hard-to-reproduce issue in GitHub, I ask for a replay.”

JJ Kasper
@Co-author of Next.js
“If I don't immediately know the answer to a bug, I immediately reach for replay.io. It's like HMR for repros.”

Sebastian Markbåge
@React Maintainer
““Replay.io is galaxy brain tooling. Real gamechanger””

Dan Abramov
@React Maintainer
“I think Replay has a very good chance of creating a new category around collaborative debugging”

Guillermo Rauch
@Founder of Vercel
“When I see a hard-to-reproduce issue in GitHub, I ask for a replay.”

JJ Kasper
@Co-author of Next.js
“If I don't immediately know the answer to a bug, I immediately reach for replay.io. It's like HMR for repros.”

Sebastian Markbåge
@React Maintainer
““Replay.io is galaxy brain tooling. Real gamechanger””

Dan Abramov
@React Maintainer
“Programmers typically reach for debuggers when they run out of ideas on how to fix their code. Now coders reach for time-travel debugging to understand their programs and not just when they want fix a bug.”

Amjad Masad
@Founder Replit
“Fast forwarding and rewinding to breakpoints has saved me days(weeks??) while hunting down issues in @solid_js interruptible concurrent rendering.”

Ryan Carniato
@Solid Founder
“Replay.io gives me the tools I need to solve seemingly impossible bugs. It’s like the Redux DevTools, but for every line of code in your app.”

Mark Erikson
@Redux Maintainer
“Replay.io allows me to debug problems that would be impossible to debug by traditional means - it has saved me from countless hours of confusion and frustration.”

Lenz Weber-Tronic
@Redux Toolkit Maintainer
“I’m not sure if we could’ve shipped the last major version of RedwoodJS without Replay.”

Dom Saadi
@Maintainer of RedwoodJS
“Replay.io is so great! Today I had a hard-to-repro flow in development, so I recorded a replay to see how it works. I didn’t only find the bug, I discovered a performance improvement using Replay.”

Ives van Hoorne
@Co-Founder CodeSandbox
“Current status: time-travel debugging Typescript's compiler. Replay is the hero tool I don't deserve. My dev life consists of 2 major eras now - I call them pre-Replay and post-Replay.”

Mateusz Burzyński
@OSS Contributor to Typescript
““Replay.io is from another planet where bug reports save you time, instead of eating up hours of debugging.”

Matt Pockock
@Full-time TypeScript educator
“Time travel is the obvious next step for the future of collaboratively inspecting and debugging applications.”

David Khourshid
@Founder of Stately.ai
“People use the word "game-changer" waaaaay too often. Very rarely does anything change the game. But this just might! I'm sharing it to all of my teams.”

Erik Rasmussen
@Author of Redux form and final form
““Replay.io is one of these experiences that first feels like magic – but after squashing your first bugs with it, you will quickly wonder how you ever worked without it”

Harald Kirschner
@Product Manager, VS Code
“Replay.io is the most significant leap forward for debugging since we introduced the step debugger”

Kenneth Auchenberg
@Developer Products, Stripe
“If a picture is worth a thousand words, a replay is worth a thousand pictures”

Zack Rosen
@CEO of Pantheon
“Recording and debugging flaky tests with Replay.io feels like hopping in Doc Brown’s DeLorean and flying back to the time of the crash!”

Gleb Bahmutov
@Distinguished Engineer, Cypress
“Before Replay.io, we spent somewhere between 1–2 hours per day per dev in this reproducibility purgatory”

Mark Probst
@Glide apps, VP Eng

From Flaky to Flawless: Metabase’s Journey.

The Truth Behind False Positives

Replay's Flaky Test Fix: Debugging Done Right